

And of course you silly graphic designers!Īre you a small business owner that is smart enough to know that Adobe Creative Cloud pay-every-month-rip-off (Photoshop/Illustrator/InDesign/Premiere) isn't the way to go? We offer reasonable tempered-by-fire consulting on hardware and libre software solutions that you own! Save thousands, not pay for silly SaaS products.give us a call at (559) 242-6647 and we’ll provide a perfect IT solution that respects your liberty, your privacy and just works. Converting SVG vector data to HTML5 canvas data - Inkscape can save a HTML5 Canvas.
#Embed inkscape svg into html code#
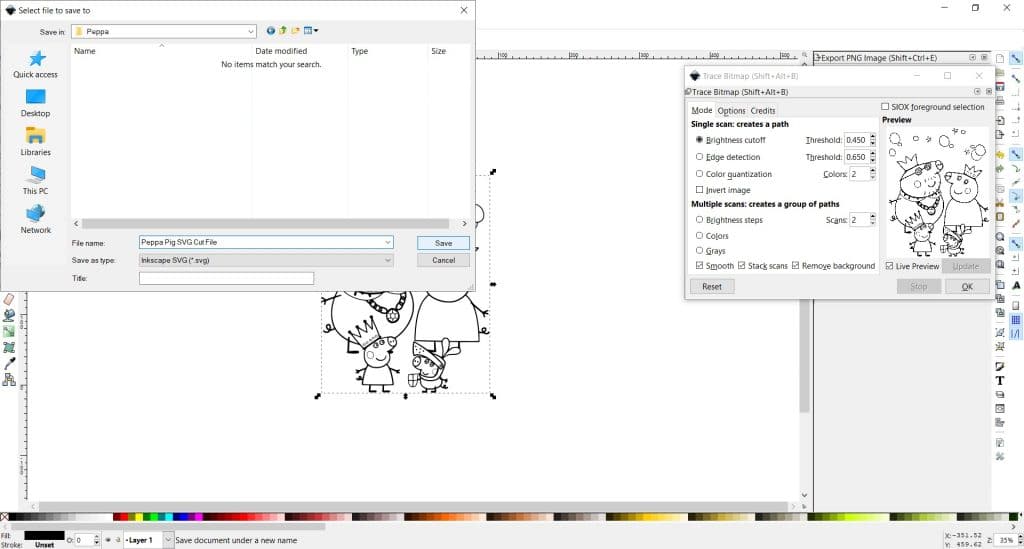
Developers should always consider the carbon footprint as part of their performance budget. SVG into HTML, that could mean several different things: - Incorporating an SVG file into an HTML file as is so the svg code sits in the html code as a tag and is rendered by the browser. Your users, the internet and the planet will thank you for doing so as this cuts down considerably on bandwidth, processing and ultimately energy used to run the web. Remember to always optimize your embedded raster images in your SVGs but only after you have scaled them properly outside of Inkscape. Simple and effective and no mucking about inside the svg element id data. Inkscape uses SVG as its native document format, and has the goal of becoming the most fully compliant drawing program for SVG files available in the Open. You will now see your object will link to the page you specified AND the onclick event will change the mouse state from the standard pointer to the appropriate link click icon.

Save your SVG file and open it with Firefox or any browser to test your work. Take note there is no space after the comma in this entry.ħ. Under the Interactivity section, within the onclick field, enter the script call e.g., "window.open('','_parent') " sans apostrophes. Under the Object Attributes pane (might need to open that first) enter your canonical url within the Href: field e.g., "" sans apostrophes.Ħ.

Right click the object to bring up the options dialog.ĥ.

Import or create an object inside your canvas/art board bounds in your svg file using Inkscape.ģ. So yes it is totally possible to make fully responsive image maps with Inkscape (v1.0.2.2). There's an easy way.Īnd that way is to simply add two lines in the Object Attributes and the Object Interactivity fields of any object within your SVG whether its a raster image or vector geometry. You know that’s the case when the image is not rendering.Don't bother with overly complicated element id manipulation within an SVG. Refer to the reference at the HTML URL Encoding Reference in case not all characters are escaped.


 0 kommentar(er)
0 kommentar(er)
